WP Fastest Cache هو مكون إضافي متعدد الاستخدامات يساعد في تقليل وقت تحميل الصفحة لموقع الويب الخاص بك عن طريق إنشاء ملفات HTML معروضة بسرعة يتم تخزينها والوصول إليها من قبل الزوار اللاحقين.
نظرًا لأن موقع WordPress يتم تقديمه من خلال PHP و MySQL ، فإنه يتطلب استخدام ذاكرة الوصول العشوائي ووحدة المعالجة المركزية في كل مرة يتم فيها طلب الصفحة من الخادم. يؤدي هذا إلى إبطاء وقت التحميل ويضع المزيد من الجهد على جهاز كمبيوتر المستخدم أو جهازه ، بالإضافة إلى قاعدة البيانات. ومع ذلك ، باستخدام نظام ذاكرة التخزين المؤقت ، يتم عرض الصفحة مرة واحدة ثم تخزينها كملف HTML ثابت ، وبالتالي تقليل وقت التحميل لكل زائر جديد.
كيف يعمل WP Fastest Cache
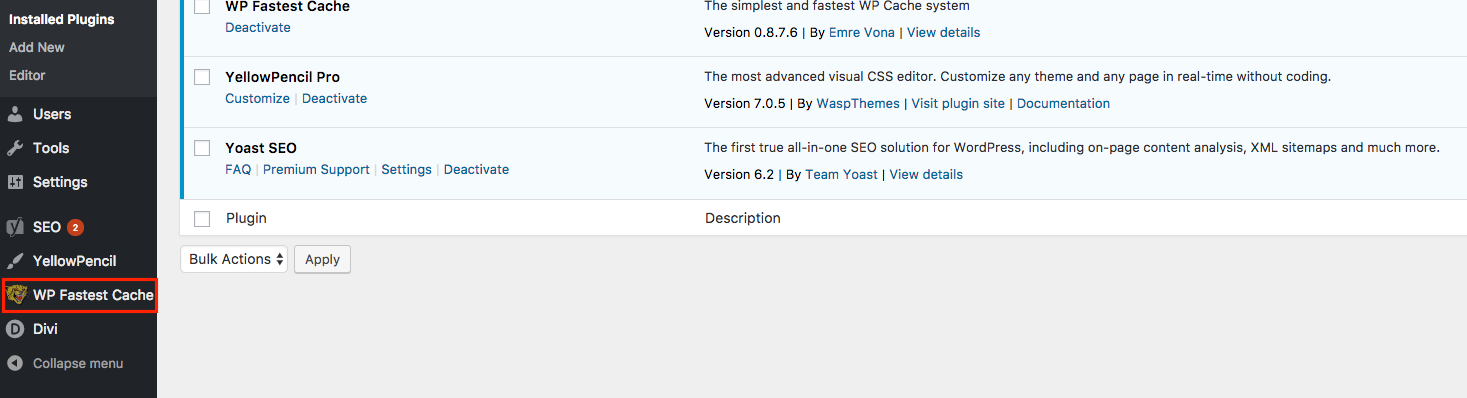
بعد تثبيت المكون الإضافي ، ابدأ في البحث في إعدادات التخصيص من خلال النقر على رابط WP Fastest Cache في شريط القائمة.

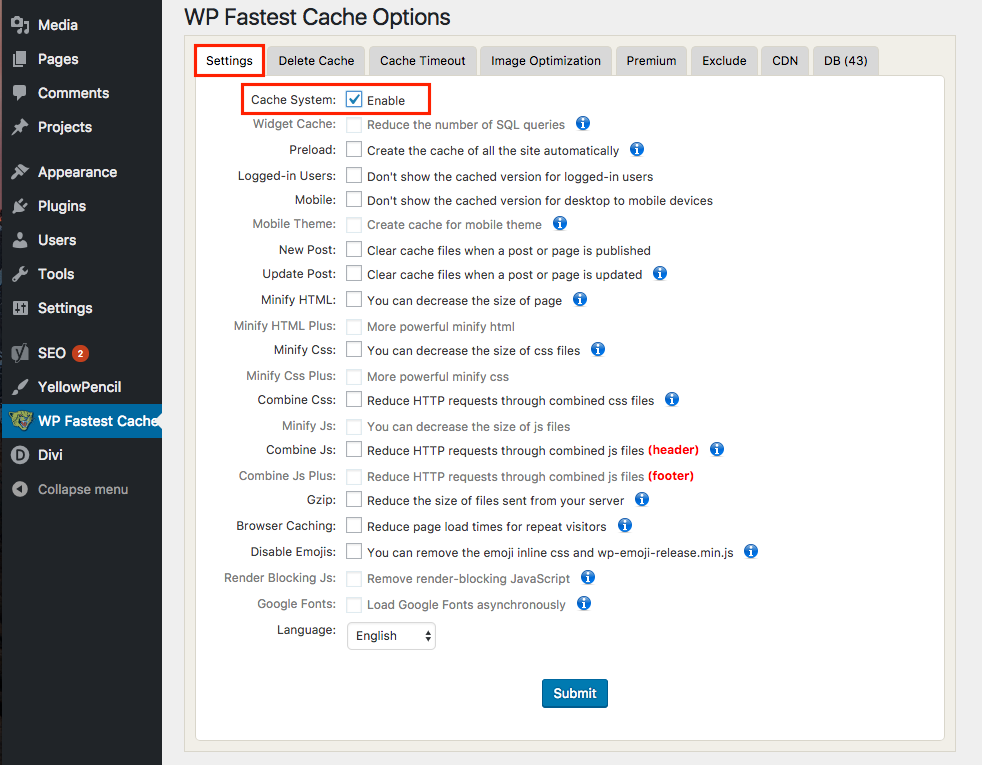
يوجهك هذا إلى صفحة الخيارات ، حيث ستبدأ حقًا في استخدام ميزات المكون الإضافي. سنركز على كل علامة تبويب في قائمة الخيارات.

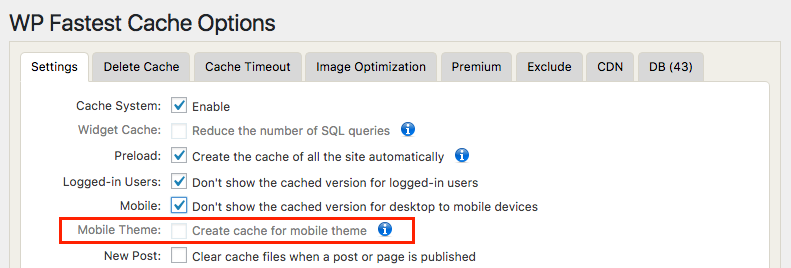
1. بدءًا من علامة التبويب الأولى “الإعدادات” ، سنبدأ في تنفيذ نظام التخزين المؤقت. حدد المربع الأول ، تمكين ، للسماح للمكون الإضافي ببدء العمل على موقعك.

2. الخيار التالي ، Widget Cache ، غير نشط ، مما يعني أنه غير متوفر في الإصدار المجاني من البرنامج المساعد ، من أجل استخدام أي من الخيارات المتميزة ، ستحتاج إلى الترقية إلى الإصدار المدفوع. سنركز على الخيارات المجانية في هذا البرنامج التعليمي.
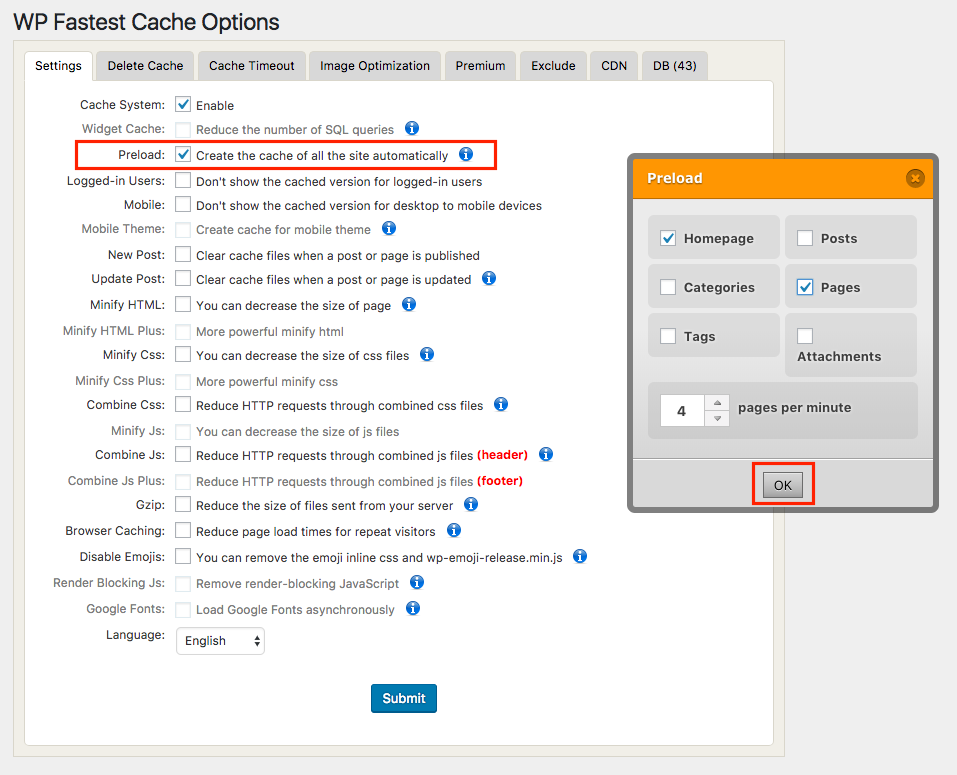
3. سيعمل خيار التحميل المسبق على إنشاء ذاكرة التخزين المؤقت للصفحة تلقائيًا ، بدلاً من قيام شخص ما بزيارة الموقع. اختر الميزات التي تريد تخزينها مؤقتًا تلقائيًا وانقر فوق موافق.

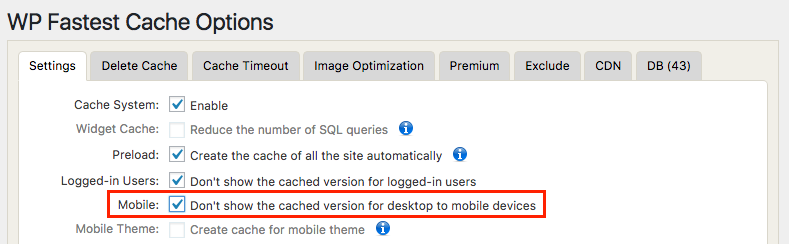
4. يسمح لك الخيار التالي بحظر النسخة المخبأة للمستخدمين الذين قاموا بتسجيل الدخول وسيؤدي إلى تحميل الصفحة بشكل طبيعي.

5. بعد ذلك ، يتم منحنا أيضًا خيار حظر صفحة سطح المكتب المخبأة عندما يدخل شخص ما إلى الموقع من جهاز محمول.

6. سيسمح لك موضوع الهاتف المحمول اللاحق بتخزين إصدار الهاتف المحمول مؤقتًا ، ولكنه متاح فقط لمن يشترون الإصدار المتميز.

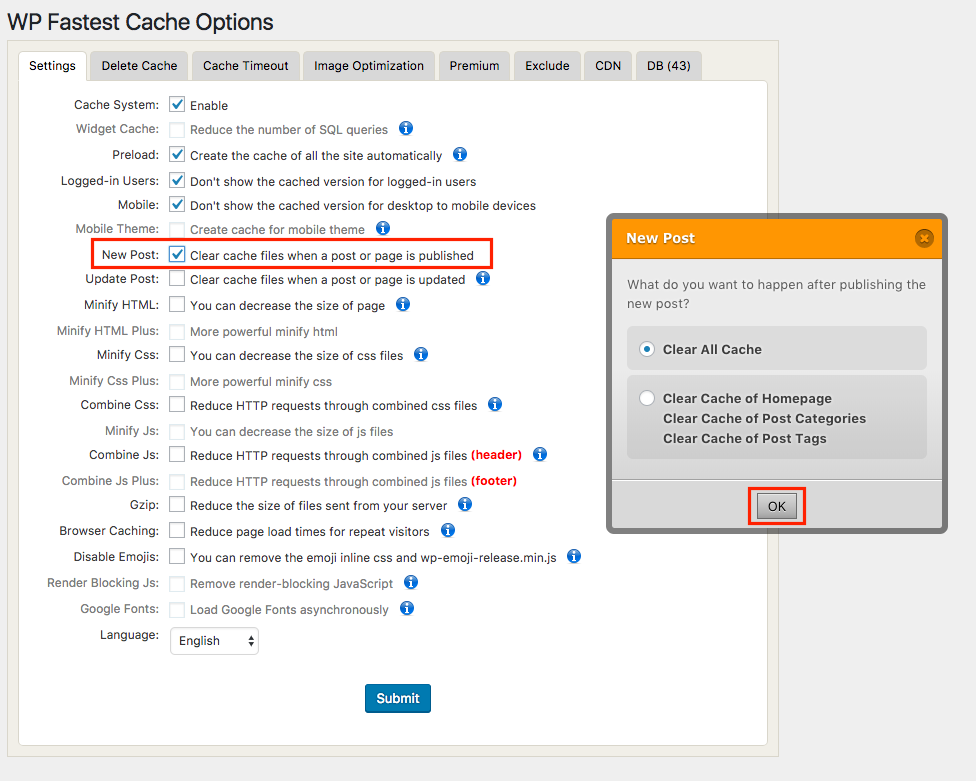
7. يتيح لك New Post اختيار ملفات ذاكرة التخزين المؤقت التي تريد مسحها عند نشر محتوى جديد على موقع الويب الخاص بك.

8. على غرار الخيار السابق ، يتيح لك تطبيق Update Post اختيار ذاكرة التخزين المؤقت التي تريد مسحها عند تحديث المحتوى على موقع الويب الخاص بك.

9. يتيح لك تصغير HTML تقليل مقدار HTML الذي يتكون من ملف ذاكرة التخزين المؤقت ، وبالتالي تقليل وقت تحميل الزائر أيضًا.

10. يقلل تصغير CSS فعليًا من حجم ملفات CSS لجعل عرض الصفحة أسرع.

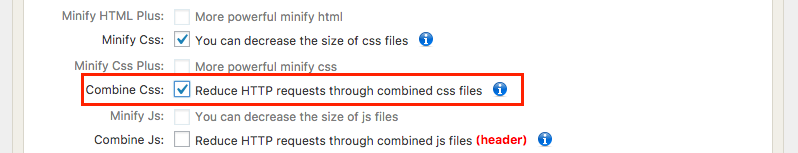
11. سيؤدي دمج CSS إلى دمج ملفات CSS متعددة في ملف واحد لتقليل عدد طلبات HTTP وتقليل وقت التحميل.

12. كما هو الحال مع CSS ، سيجمع خيار Combine JS عدة ملفات JavaScript في ملف واحد لطلبات أقل من الخادم.

13. يضغط Gzip حجم الملفات والموارد التي يتم إرسالها من الخادم ، مما يسمح بتحميلها بشكل أسرع.

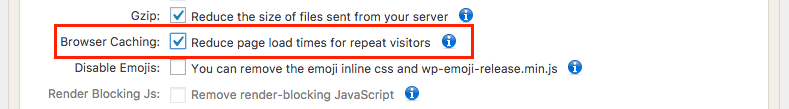
14. يمكّن التخزين المؤقت للمستعرض من تخزين الملفات المستخدمة بشكل متكرر (مثل CSS والصور) في متصفح الويب الخاص بالزائر حتى لا تضطر الموارد إلى التحميل في كل مرة يشاهد فيها الزائر الصفحة.

15. الخيار الأخير في هذه الصفحة هو اللغة. سيؤدي هذا فقط إلى تغيير اللغة التي تظهر بها قائمة الخيارات لهذا المكون الإضافي ، وليس لموقعك ككل.

اللغة الإنجليزية هي الإعداد الافتراضي. حدد اختيارك من القائمة المنسدلة ، ثم انقر فوق إرسال لحفظ التغييرات التي أجريتها على هذه الصفحة. أنت الآن في طريقك إلى تحسين موقعك باستخدام نظام ذاكرة التخزين المؤقت.
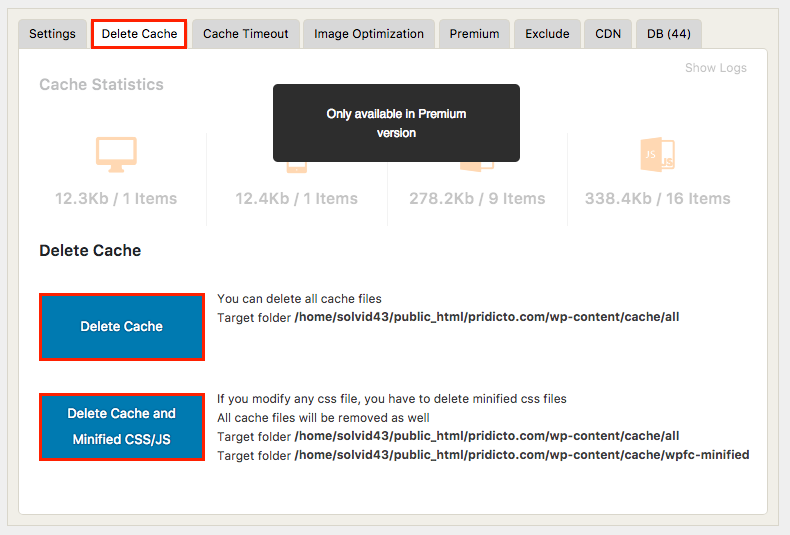
بعد ذلك ، دعنا نتحقق من علامة التبويب الثانية في القائمة. حذف ذاكرة التخزين المؤقت.
حذف ذاكرة التخزين المؤقت

الميزات الرمادية مخصصة فقط للمشتركين المميزين ، لكن الخيارين الرئيسيين في الأسفل لا يزالان متاحين.
1- اضغط على Delete Cache لحذف كل ملف مخبأ.
2- اختر Delete Cache و Minified CSS / JS لحذف جميع ذاكرات التخزين المؤقت بالإضافة إلى ملفات CSS و JS المصغرة التي تم إنشاؤها في الخيارات السابقة. يتم الاحتفاظ بالإصدارات المصغرة من CSS و JS في ملف منفصل على الخادم بحيث يتم الاحتفاظ ببقية ذاكرة التخزين المؤقت ، لذلك اختر هذا الخيار الثاني لحذفها أيضًا.
هذا كل شيء لعلامة التبويب هذه. ليس سيئا ، أليس كذلك؟ دعنا ننتقل إلى علامة التبويب التالية ، Cache Timeout.

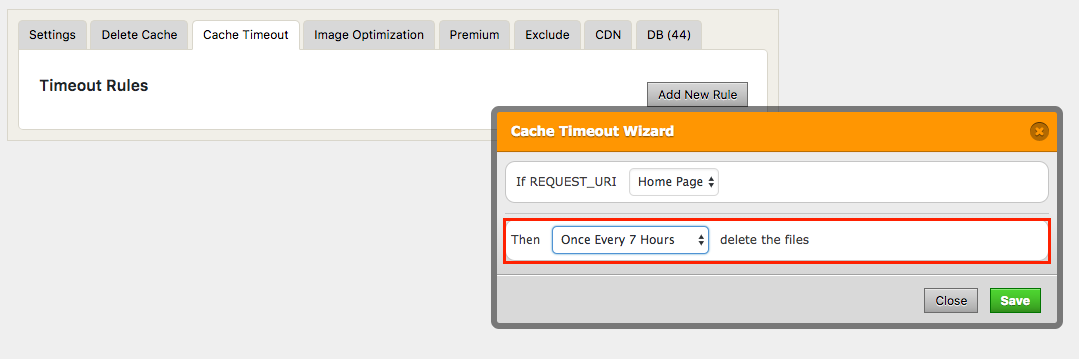
1. في علامة التبويب هذه ، لدينا فرصة لإنشاء قواعد المهلة. انقر فوق إضافة قاعدة جديدة لإظهار مربع خيارات.

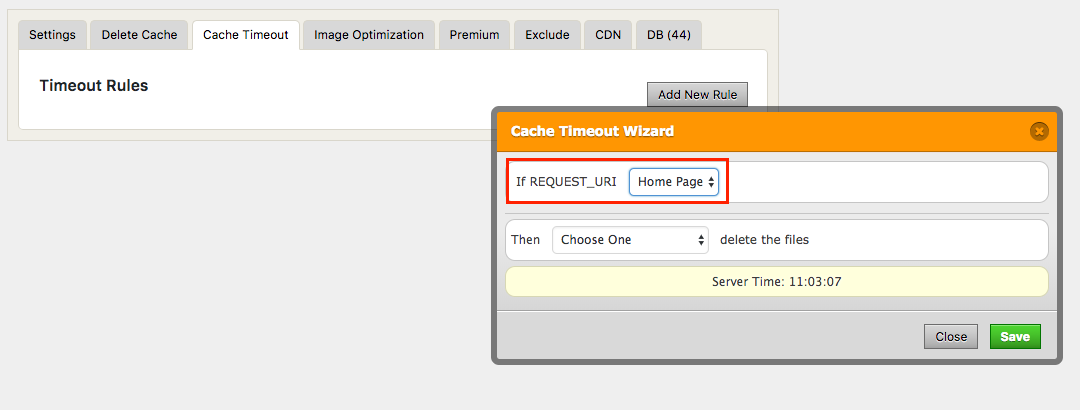
الخيار الأول في المربع هو إذا REQUEST_URI. انقر لعرض قائمة منسدلة بأربعة خيارات: الكل والصفحة الرئيسية ويبدأ بـ ويساوي. سيغطي اختيار الكل كل عنوان URI يطلبه الزائرون ، بينما ستحصر الخيارات الثلاثة التالية قاعدة المهلة إما على الصفحة الرئيسية أو URI يبدأ بـ أو يساوي القيمة التي تكتبها في مربع النص بجوار القائمة.

بمجرد اختيار نوع URI ، اختر ما يحدث بعد ذلك من القائمة المنسدلة. الخيارات الموجودة في هذا المربع مخصصة للفترة الزمنية التي يتم فيها حذف ذاكرة التخزين المؤقت.

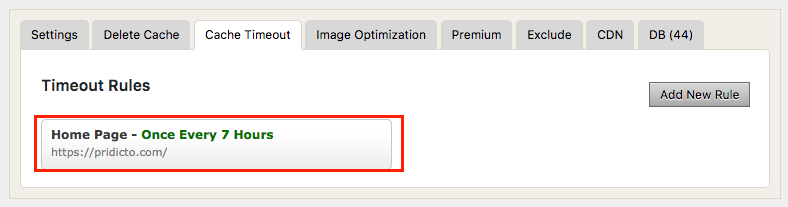
اختر عدد مرات انتهاء مهلة ذاكرة التخزين المؤقت ، ثم انقر فوق حفظ. سترى قاعدة المهلة الجديدة الخاصة بك تظهر.

قم بإنشاء أي عدد تريده من القواعد لتغطية مناطق مختلفة من موقع الويب الخاص بك. اختر نوع URI (سواء الصفحة الرئيسية أو البدء بعنوان URL محدد) واختر التكرار الذي يتم فيه حذف ذاكرة التخزين المؤقت لتلك المنطقة.

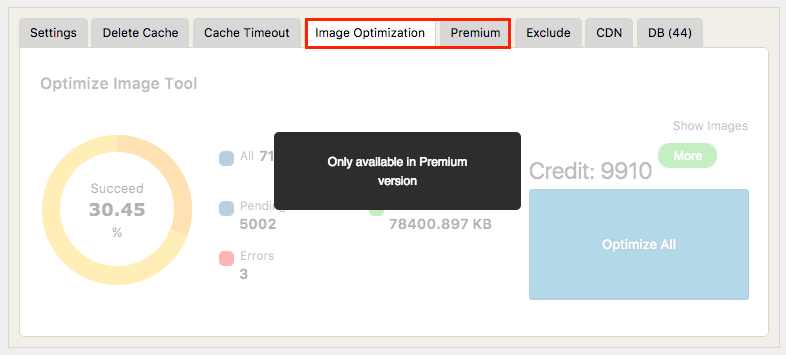
رائع ، كان هذا هو قسم قاعدة المهلة. دعنا ننتقل إلى علامة التبويب التالية. لاحظ أن Image Optimization و Premium يحتويان على محتوى متاح فقط للمشتركين المميزين.

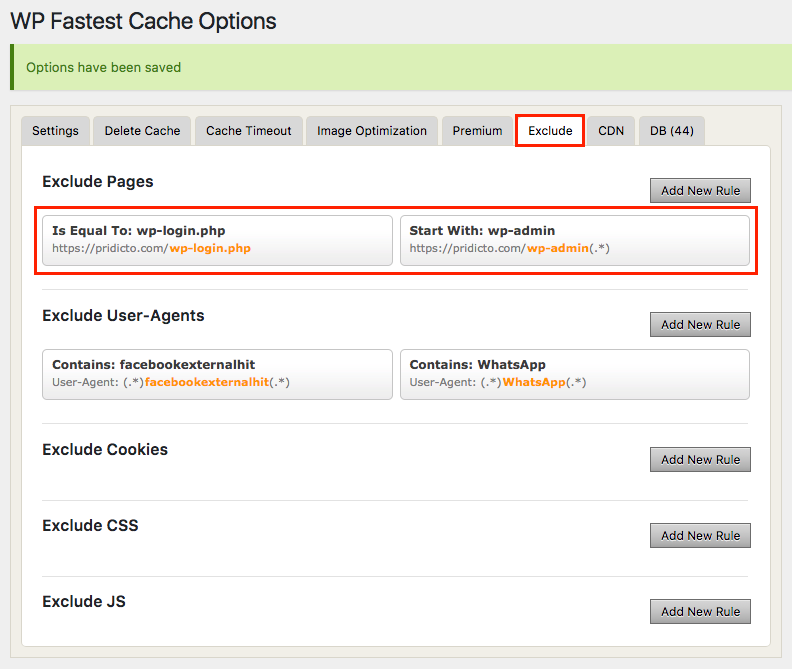
سننتقل إلى علامة التبويب استبعاد. الخيار الأول هنا هو استبعاد صفحات معينة من التخزين المؤقت.
استبعاد
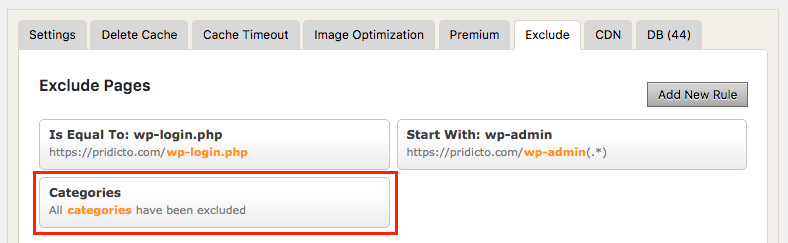
1. لاحظ وجود قاعدتين افتراضيتين لاستبعاد صفحات wp-login.php و wp-admin. لا يمكن تحريرها أو حذفها.

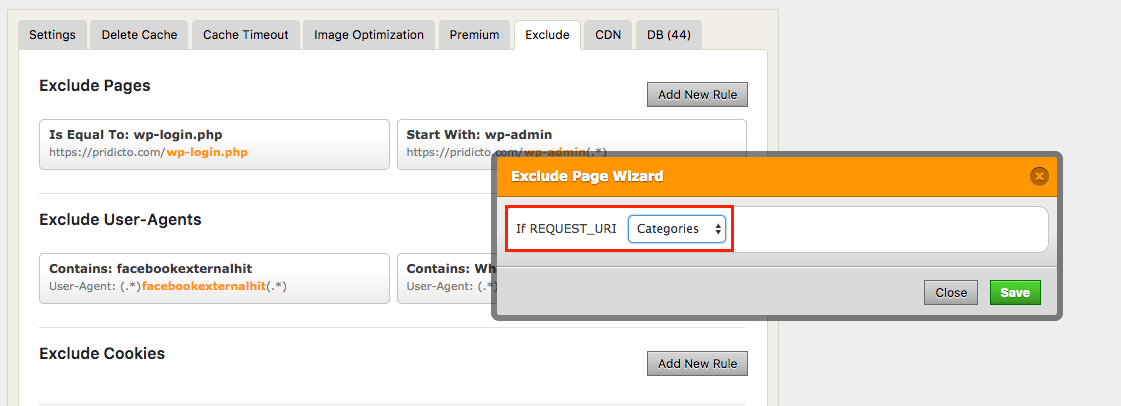
2. انقر فوق إضافة قاعدة جديدة لإنشاء قاعدة جديدة.

3. حدد نوع الصفحة أو المحتوى أو URI الذي ترغب في استبعاده ، وانقر فوق “حفظ”.

4. ستظهر قاعدة الاستبعاد الجديدة الخاصة بك. يمكن تعديل أي قواعد تقوم بإنشائها أو إزالتها من خلال النقر عليها.

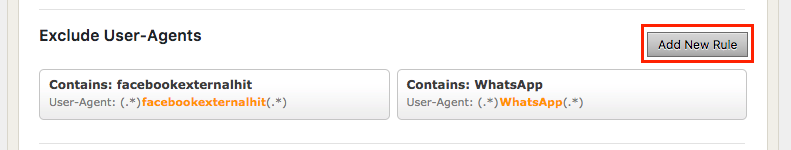
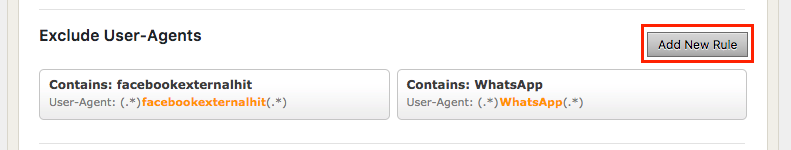
5. القسم التالي الذي يمكنك إضافة القواعد إليه هو منطقة استبعاد وكلاء المستخدم. مرة أخرى ، لاحظ قاعدتين افتراضيتين لا يمكن تغييرهما أو إزالتهما. اختر إضافة قاعدة جديدة لتعريف قاعدة.

يتيح لك هذا الخيار إنشاء قاعدة تستبعد التخزين المؤقت لنوع معين من وكيل المستخدم. اكتب المحتوى الخاص بك وانقر فوق حفظ.

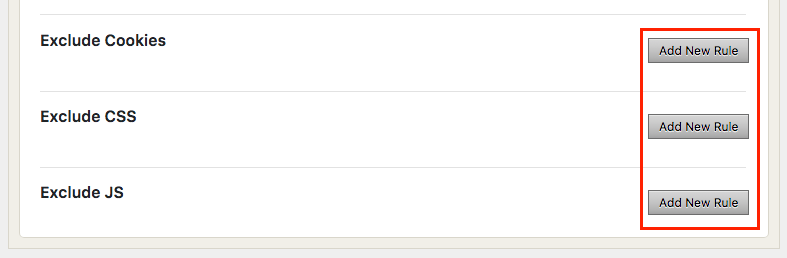
6. تسمح لك الخيارات الثلاثة الأخيرة باستبعاد ملفات تعريف ارتباط محددة أو CSS أو Javascript. استخدمها بنفس الطريقة بالنقر فوق إضافة قاعدة جديدة ، واختيار URI المستبعد وحفظ التغييرات.

يجب أن يكون لديك الآن معالجة جيدة لأنواع الملفات التي يتم تخزينها مؤقتًا أو تصغيرها أو دمجها ، وكذلك كيفية استبعاد أنواع معينة من الصفحات أو المحتوى أو وكلاء المستخدم من استخدام نظام ذاكرة التخزين المؤقت.
CDN
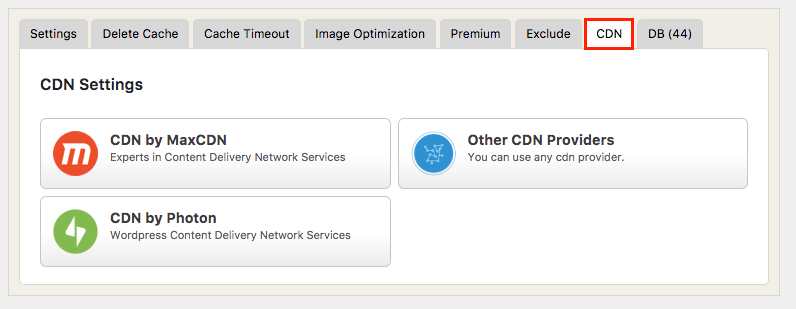
من بين علامتي التبويب المتبقيتين للاستكشاف ، واحدة متاحة فقط للمشتركين المميزين. لذلك ، سنلقي نظرة سريعة على علامة التبويب الأخيرة التي يمكننا استخدامها. انقر فوق علامة التبويب CDN.

باختصار ، يعد CDN أو Content Delivery Network نظامًا لتخزين الملفات المخزنة مؤقتًا في مواقع جغرافية مختلفة لتقليل الوقت الذي يستغرقه مستخدم موقع الويب في بلد آخر للوصول إلى الملفات.
هناك موفرو CDN مختلفون يمكنهم المساعدة في تقديم المحتوى الخاص بك بسرعة. إذا كان لديك حساب موجود مع أي من المزودين المذكورين أعلاه ، فانقر فوقه لبدء الإعداد. إذا لم يكن الأمر كذلك ، فمن السهل إنشاء حساب مع MaxCDN للبدء في استخدام هذه الميزة الإضافية.
المنشورات ذات الصلة
كيفية تسريع خطوط Google في WordPress
6 أدوات بسيطة لتحسين وتسريع WordPress
سرعة موقع الويب الجزء 3 – تخزين WordPress مؤقتًا
موارد تطوير البرنامج المساعد WordPress والبرامج التعليمية والأدلة
دليل المبتدئين لاستخدام WooCommerce
كيفية تحليل وتسريع موقع الويب الخاص بك
كيف تكتب CSS أكثر كفاءة لتسريع موقعك
كيفية إزالة الفوضى من موقع WordPress الخاص بك