كيفية تسريع وتحسين موقع WordPress
كيفية تسريع وتحسين موقع WordPress
ملاحظة: تأكد من إنشاء نسخة احتياطية لموقعك على الويب قبل إجراء أي تغييرات. إذا تم تثبيت موقع الويب باستخدام برنامج التثبيت النصي Softaculous، فلا تتردد في الرجوع إلى هذا الدليل أيضًا (الخطوة رقم 4 – برنامج النسخ الاحتياطي).
نصائح لتسريع موقع الويب:
- اختيار الموضوع
- تحسين الصور
- ضغط الملفات
- استخدام مكونات إضافية للتخزين المؤقت
- استخدام ذاكرة التخزين المؤقت للمتصفح
- تحسين الصفحة الرئيسية
- إزالة JavaScript وCSS التي تعيق العرض
- تمكين حماية الارتباط الساخن
- تحسين قاعدة البيانات
- تقدير أداء موقع WordPress الخاص بك
دورًا رئيسيًا في سرعة تحميل موقع الويب. إذا كنت تخطط لإنشاء مدونة مزدحمة، فنوصيك بإجراء البحث والاختبار للعثور على المظهر الأخف والأكثر تحسينًا.
القاعدة الرئيسية والأكثر أهمية حول اختيار مظهر لموقع WordPress هي أن مظهر WordPress يجب أن يتوافق مع محتوى موقع الويب الخاص بك. يجب عليك تحديد موضوع موقع الويب الخاص بك والمحتوى أولاً، وبعد ذلك فقط اختر المظهر الذي يناسب احتياجاتك.
العديد من مظاهر WordPress قابلة للتخصيص وتسمح لمستخدمي WordPress بتعديل خيارات متعددة للمظهر لإنشاء المظهر المطلوب لمواقع الويب الخاصة بهم. ومع ذلك، فإن هذه الخيارات، إذا تم ترميزها بشكل غير صحيح، يمكن أن تخلق مشاكل في تغيير المظهر إلى مظهر آخر.
يمكن لبعض مظاهر WordPress الجذابة للغاية للوهلة الأولى أن تجعل موقع الويب الخاص بك يتم تحميله بشكل أبطأ مما ينبغي. فيما يلي العديد من النصائح المفيدة لمساعدتك في اختيار أفضل مظهر لموقع WordPress الخاص بك:
1. كلما كان أبسط، كان ذلك أفضل.
2. اختر مظهرًا بتصميم سريع الاستجابة.
3. حاول اختيار المكونات الإضافية عالية التقييم فقط والمتوافقة مع إصدار WordPress الخاص بك
4. انتبه إلى وجود منشئي الصفحات التي تأتي مع السمة.
5. ضع في اعتبارك مدى ملاءمة السمة لمحركات البحث.
المواضيع المتخصصة في منتديات WordPress هي أفضل الأماكن للتحقق من ذلك. فيما يلي مثالان:
WordPress › الدعم » هل تحتاج إلى سمة سريعة؟
WordPress › الدعم » سمة سريعة التحميل / ذات نطاق ترددي منخفض: Appropedia’s 13
يوجد عدد من المكونات الإضافية لتقليل حجم الصورة على الويب، على سبيل المثال، EWWW Image Optimizer، وWP Smush.it، وما إلى ذلك. تتمتع جميعها بميزات مختلفة وتسمح لك بالعثور على التكوين الذي تحتاجه. نوصي باستخدام المكون الإضافي EWWW Image Optimizer .
ملاحظة: يتطلب وظيفة exec()، اتبع التعليمات الواردة هنا لتنشيطها.
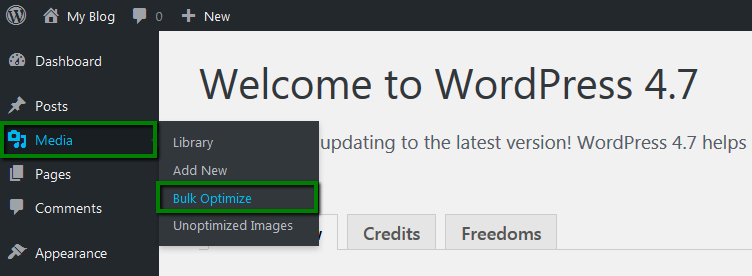
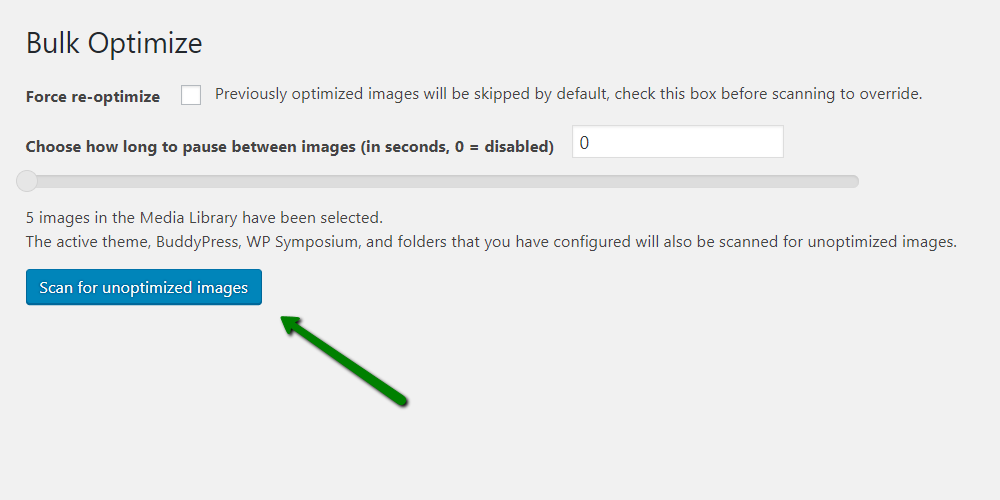
بمجرد تثبيت المكون الإضافي وتنشيطه، تحتاج إلى الانتقال إلى Media >> Bulk Optimize لتحسين صورك:



ملاحظة 1: تتطلب عملية التحسين موارد كبيرة، لذا فمن الممكن أن تصل إلى حد موارد وحدة المعالجة المركزية مؤقتًا.
ملاحظة 2: يسمح لك المكون الإضافي بتحديد درجة ضغط الصورة التي تريد استخدامها. على سبيل المثال، إذا كنت تمتلك مدونة صور، فلاحظ أن الصور المضغوطة جيدًا ستفقد جودتها.
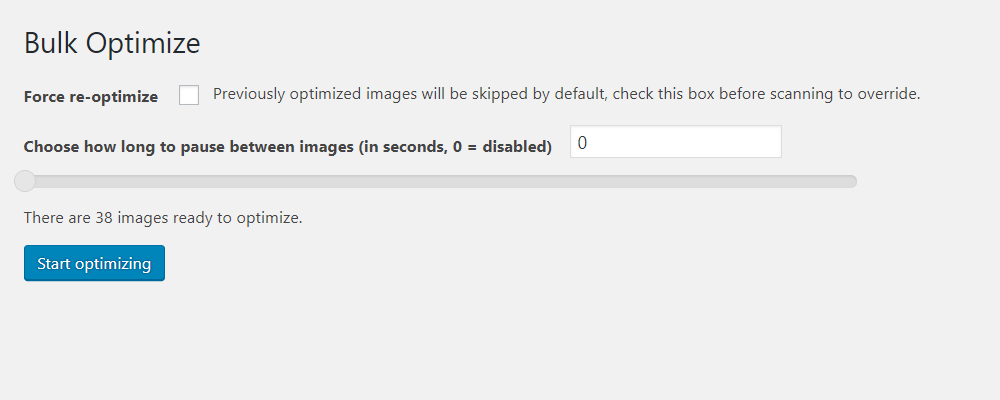
يمكنك أيضًا ضبط المكون الإضافي لإجراء تحسين مجدول في الإعدادات المتقدمة . لا يتضمن التحسين المجدول صور مكتبة الوسائط لأنها إما مُحسَّنة بالفعل أو سيتم تحسينها عند التحميل.
سيكون استخدام مكون إضافي لتحسين الصور هو الحل الأسرع ولكن للأسف، لا توفر المكونات الإضافية أفضل ضغط للصور. للحصول على أفضل النتائج، نود أن ننصحك باستخدام أدوات خارجية مثل compresser.io أو tinypng.com . تتطلب هذه الطريقة بعض الوقت لضغط الصور يدويًا ولكنها ستوفر أفضل النتائج.
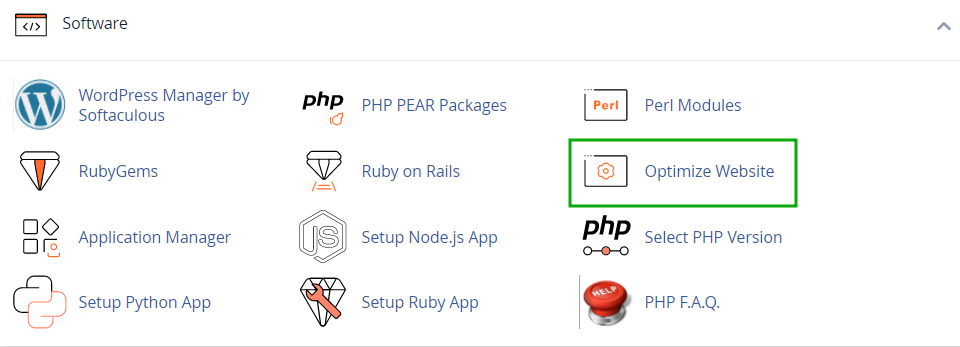
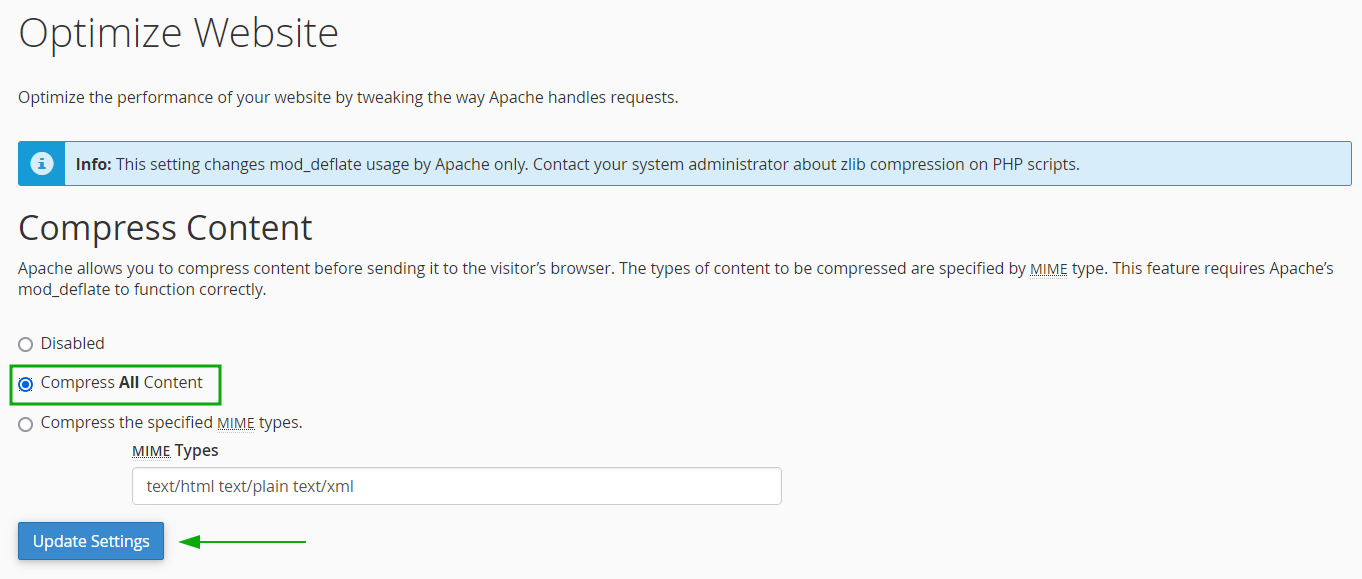
تتضمن لوحة التحكم cPanel وظيفة تحسين الموقع الإلكتروني . وهي تستخدم mod_deflate في Apache لضغط المحتوى قبل إرساله إلى متصفح الزائر.

هنا يجب عليك تحديد خيار ضغط كل المحتوى والنقر على خيار تحديث الإعدادات .

استخدام مكونات إضافية للتخزين المؤقت
هناك عدد من مكونات WP الإضافية قيد الاستخدام، والغالبية العظمى منها تعمل على تحسين وقت تحميل الصفحة بشكل كبير.
- تخزين الصفحات مؤقتًا
- تصغير HTML وCSS وjavascript
- ضغط gzip
- دعم شبكة توزيع المحتوى ( CDN )
- التخزين المؤقت للمتصفح عبر ETags
فيما يلي الإرشادات الخاصة بإعداده الأولي وتعديله.
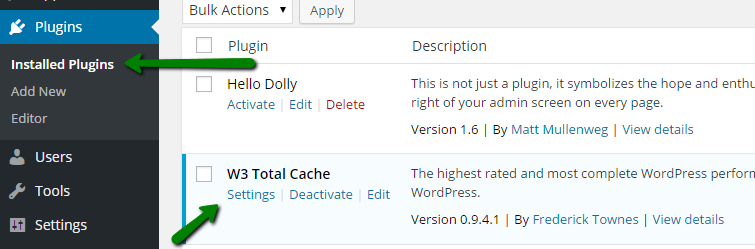
لتكوين البرنامج المساعد، انتقل إلى المكونات الإضافية >> المكونات الإضافية المثبتة >> ابحث عن W3 Total Cache >> الإعدادات :

ملاحظة: إذا كنت مستخدمًا لحساب استضافة مشترك ، فتذكر أنه لا ينبغي تمكين جميع ذاكرات التخزين المؤقت المتاحة في نفس الوقت – تجنب اختيار تبديل جميع أنواع التخزين المؤقت أو إيقاف تشغيلها (مرة واحدة) . والسبب في ذلك هو أنه إذا تم تشغيل تخزين الكائنات وتخزين قاعدة البيانات مؤقتًا، فسيؤدي ذلك إلى ارتفاعات حادة في استخدام الموارد دون أي تحسن في سرعة الصفحة. لا يمكن تمكين ذاكرات التخزين المؤقت هذه إلا إذا تم استضافة موقع WordPress الخاص بك على خادم VPS أو خادم مخصص.
مرر لأسفل الصفحة وحدد تمكين بجوار الخيارات التالية:
1. ذاكرة التخزين المؤقت للصفحة
2. تصغير
3. ذاكرة التخزين المؤقت للمتصفح (يمكن العثور على مزيد من التفاصيل حول إعداد ذاكرة التخزين المؤقت للمتصفح في W3 Total Cache في الفقرة التالية)
ثم انقر فوق الزر حفظ جميع الإعدادات .
إذا كنت ترغب في التعرف على جميع خيارات تكوين البرنامج المساعد W3 Total Cache، فقد تجدها مدرجة في هذه المقالة .



استخدام ذاكرة التخزين المؤقت للمتصفح
يعد رأس Expires طريقة لتحديد فترة تخزين/حفظ/تخزين المحتوى الثابت للموقع (CSS، Javascript، الصور، إلخ.) في متصفحات الزوار. سيؤدي هذا إلى تقليص وقت تحميل الموقع بشكل كبير للزوار العاديين. تتمثل
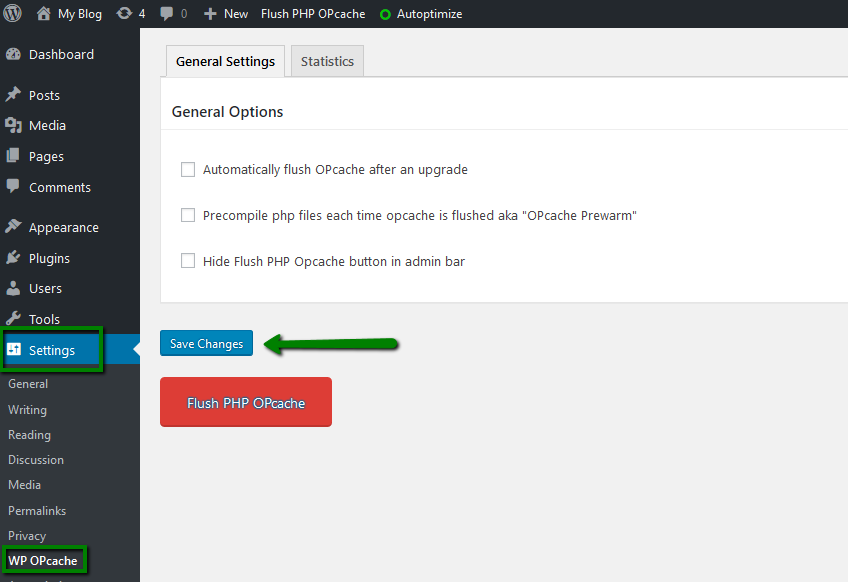
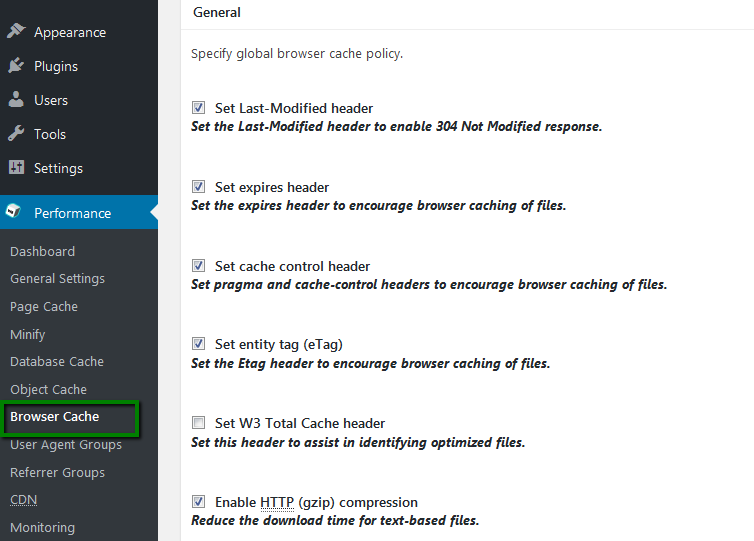
إحدى الطرق الملائمة لتمكين ذاكرة التخزين المؤقت للمتصفح في تثبيت مكون WordPress Total Cache الإضافي وتمكين ذاكرة التخزين المؤقت للمتصفح داخل لوحة تحكم مسؤول WordPress >> قائمة الأداء >> الإعدادات العامة :

بعد ذلك، ستتمكن من إجراء ضبط دقيق لذاكرة التخزين المؤقت للمتصفح للمحتوى الثابت لموقعك على الويب في لوحة تحكم مسؤول WordPress >> قائمة الأداء >> قسم ذاكرة التخزين المؤقت للمتصفح:

إذا لم يكن لديك W3 Total Cache مثبتًا على موقع الويب الخاص بك، فيمكنك تمكين ذاكرة التخزين المؤقت للمتصفح بمساعدة مكون Browser Caching with .htaccess الإضافي.
بدلاً من ذلك، يمكنك فقط نسخ ولصق الكود التالي في ملف الجذر .htaccess الخاص بك:
ExpiresActive on
- ExpiresByType image/jpg “الوصول بالإضافة إلى 60 يومًا”
- ExpiresByType image/png “الوصول بالإضافة إلى 60 يومًا”
- ExpiresByType image/gif “الوصول بالإضافة إلى 60 يومًا”
- ExpiresByType image/jpeg “الوصول بالإضافة إلى 60 يومًا”
- ExpiresByType text/css “الوصول بالإضافة إلى أسبوعين”
- ExpiresByType image/x-icon “الوصول بالإضافة إلى أسبوعين”
- ExpiresByType application/pdf “الوصول بالإضافة إلى شهر”
- ExpiresByType audio/x-wav “الوصول بالإضافة إلى شهر”
- ExpiresByType audio/mpeg “الوصول بالإضافة إلى شهر”
- ExpiresByType video/mpeg “الوصول بالإضافة إلى شهر”
- ExpiresByType video/mp4 “الوصول بالإضافة إلى شهر”
- ExpiresByType video/quicktime “الوصول بالإضافة إلى شهر”
- ExpiresByType video/x-ms-wmv “الوصول بالإضافة إلى شهر”
- ExpiresByType application/x-shockwave-flash “الوصول لمدة شهر”
- ExpiresByType text/javascript “الوصول بالإضافة إلى أسبوعين”
- ExpiresByType application/x-javascript “الوصول بالإضافة إلى أسبوعين”
- ExpiresByType application/javascript “الوصول بالإضافة إلى أسبوعين”
يمكن تغيير القيم وفقًا لمتطلباتك المحددة.أول ما يراه الأشخاص على موقع الويب هو الصفحة الرئيسية. من المهم جدًا الانتباه إلى تحسينها بشكل صحيح.
كلما قل عدد طلبات HTTP التي يقوم بها المتصفح لتحميل محتوى موقع الويب الخاص بك، زادت سرعة تحميل صفحاتك للزوار. بعبارة أخرى، يجب أن يقوم متصفح الزوار بجلب محتوى الوسائط للصفحة وموضوع WordPress والمكونات الإضافية باستخدام أقل عدد ممكن من الطلبات.
يمكن أيضًا استخدام مكون JavaScript to Footer لنقل كود JavaScript إلى تذييل الصفحة، حتى لا تزيد البرامج النصية من وقت التحميل الأولي للصفحة.
التوصيات العامة:
1. لا تفرط في تحميل الصفحة بأدوات مثل أزرار المشاركة. فهي مطلوبة فقط في مشاركات المدونة.
2. من الأفضل عرض مقتطفات على الصفحة الرئيسية، وليس المشاركات الكاملة.
3. لا ينبغي للصفحة الرئيسية أن تعرض عددًا كبيرًا جدًا من المشاركات. فكر في الحد منها إلى خمسة مشاركات.
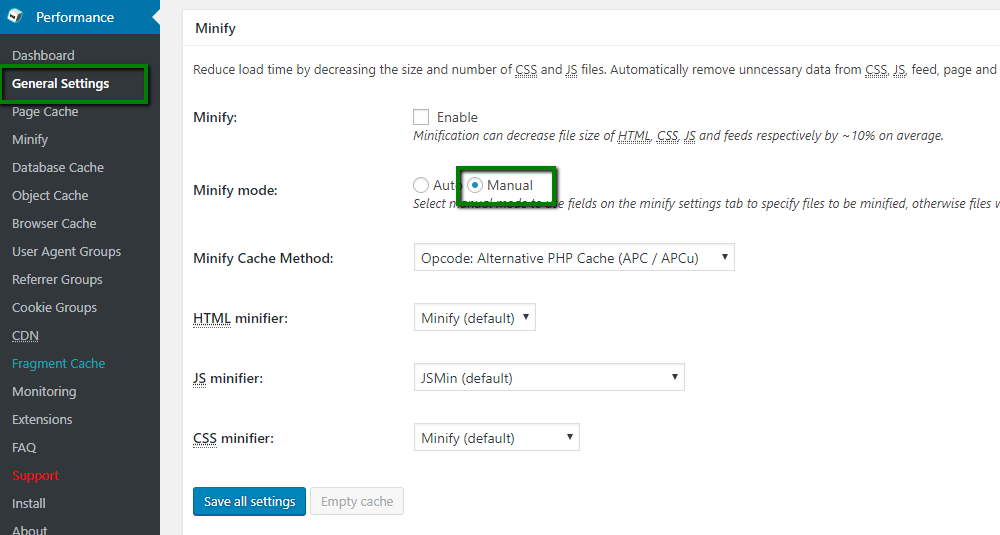
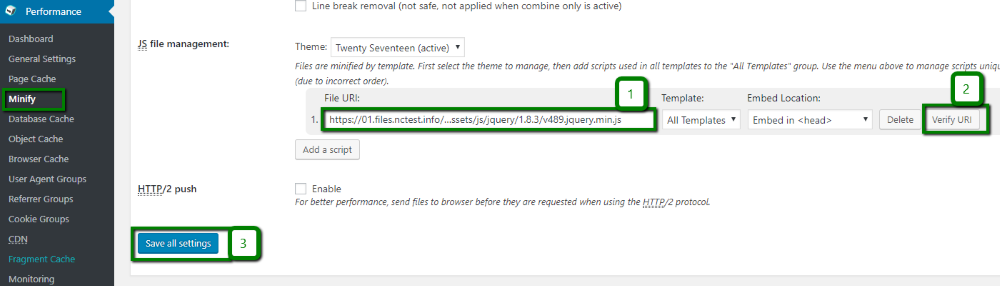
ويمكن حل هذه المشكلة عن طريق تمكين إعدادات Minify الإضافية للمكون الإضافي W3 Total Cache .
للقيام بذلك، ستحتاج إلى الوصول إلى علامة التبويب General Settings للمكون الإضافي وتعيين وضع Minify على Manual ، على النحو التالي:




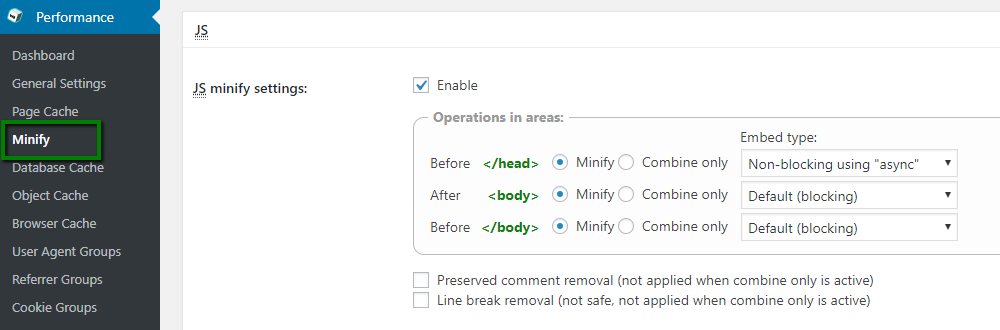
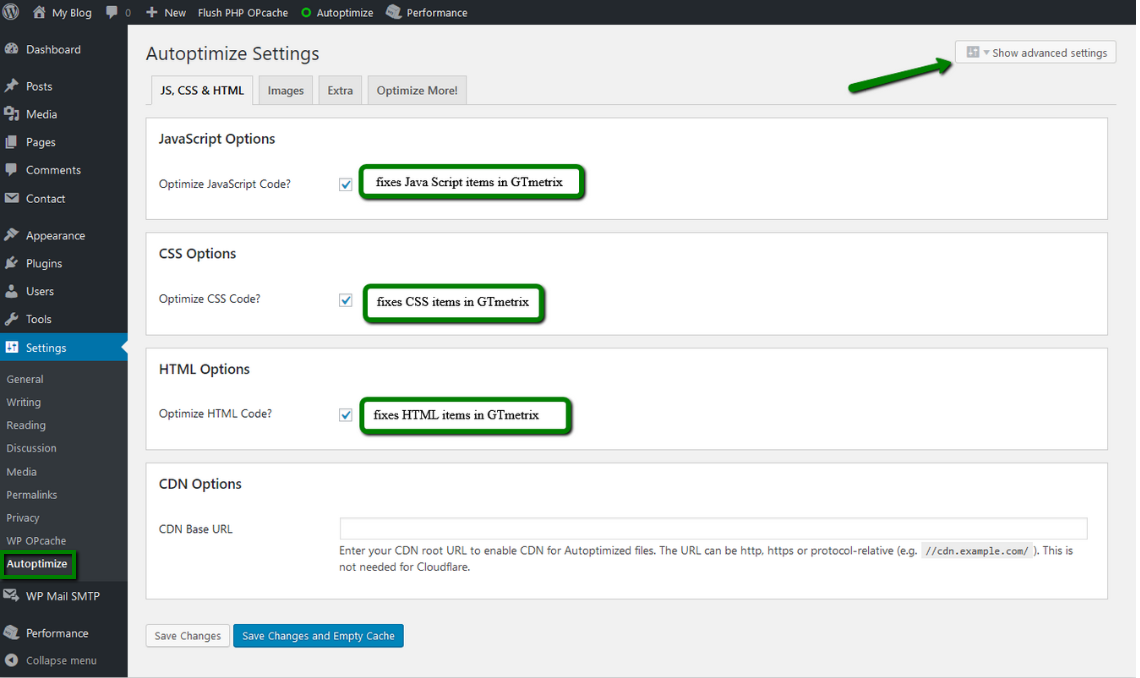
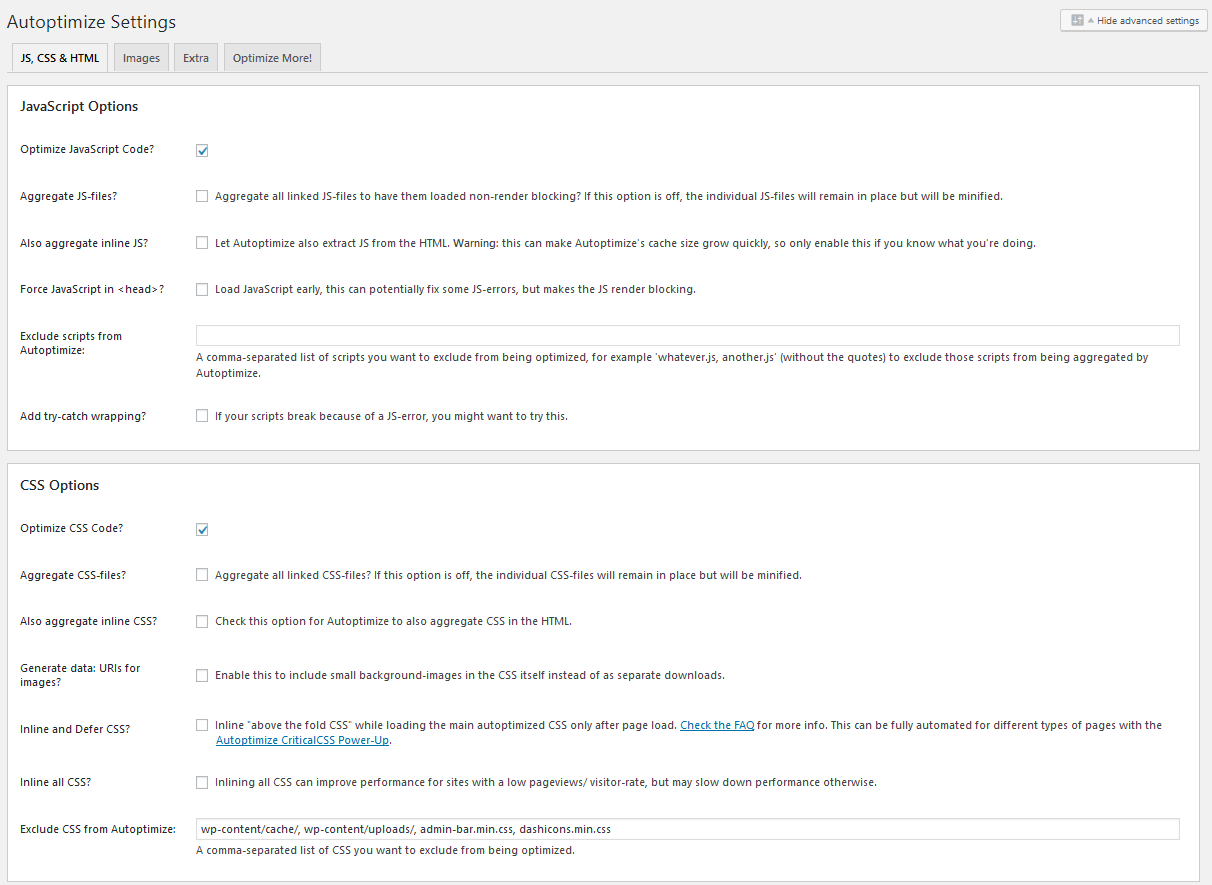
- يمكن استخدام خيارات JavaScript لدمج ملفات JavaScript لموقع WordPress الخاص بك في ملف واحد.
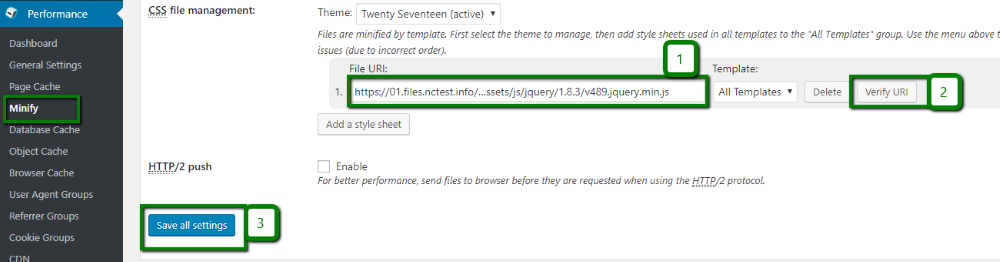
- تتيح لك خيارات CSS ترميز الصور الصغيرة في ملفات CSS الخاصة بك، ووضع بعض CSS في ملف HTML، وما إلى ذلك.
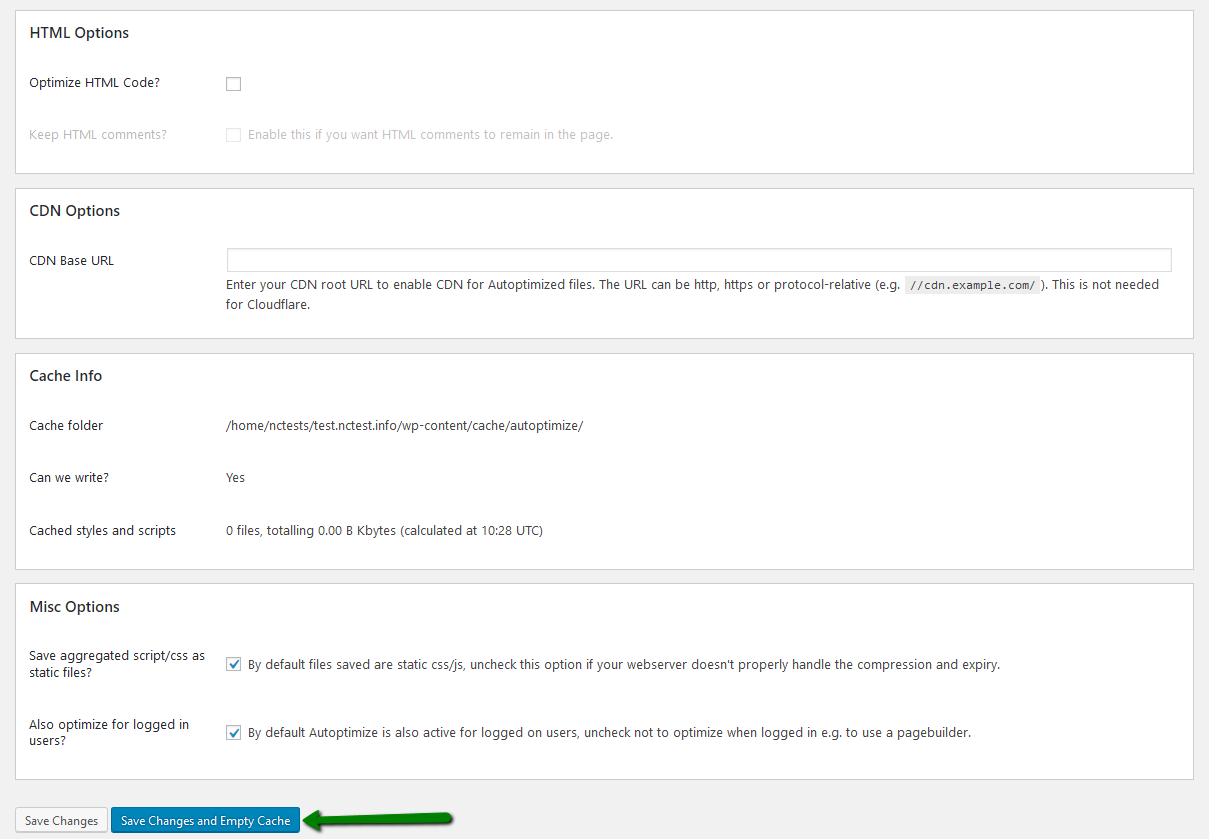
- تتيح لك خيارات HTML إدارة HTML واختيار الاحتفاظ بالتعليقات في مكانها.
- تُعد خيارات CDN مفيدة إذا كنت تستخدم CDN لبعض الملفات. أضفها إلى عنوان URL الأساسي لـ CDN في هذه الحالة.
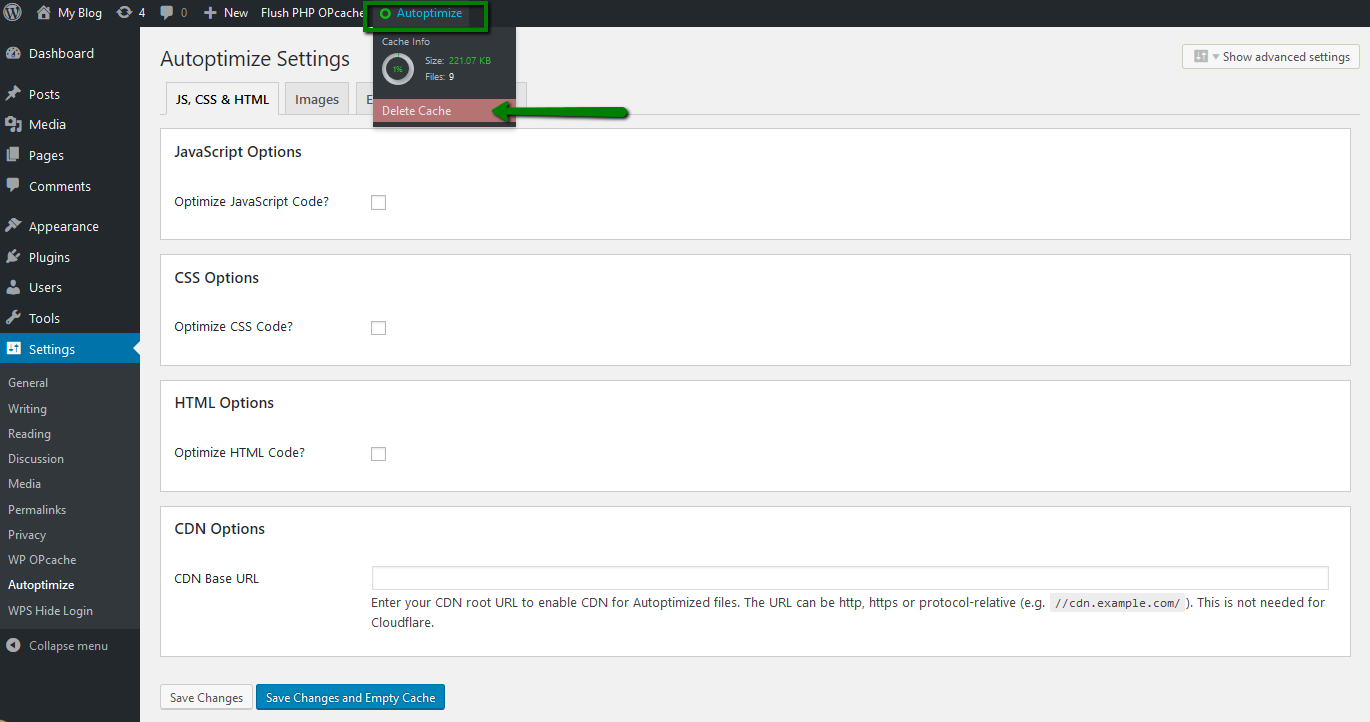
باستخدام علامة التبويب “الصور” ، يمكنك تحسين الصور عن طريق ضغطها. توفر لك
“إضافات” و “تحسين المزيد” الإعدادات والخدمات الإضافية التي يمكن استخدامها لتحسين موقع الويب.



إذا تم وضع رابط مباشر لصورة تستضيفها على موقع آخر، فسوف يستهلك ذلك موارد موقعك، حيث ستذهب طلبات جلب الصورة إلى خادمك.
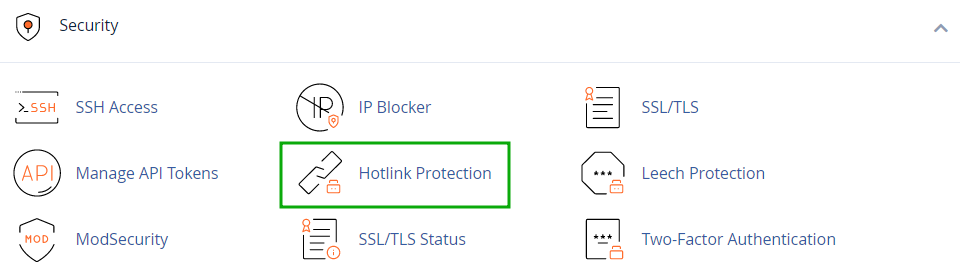
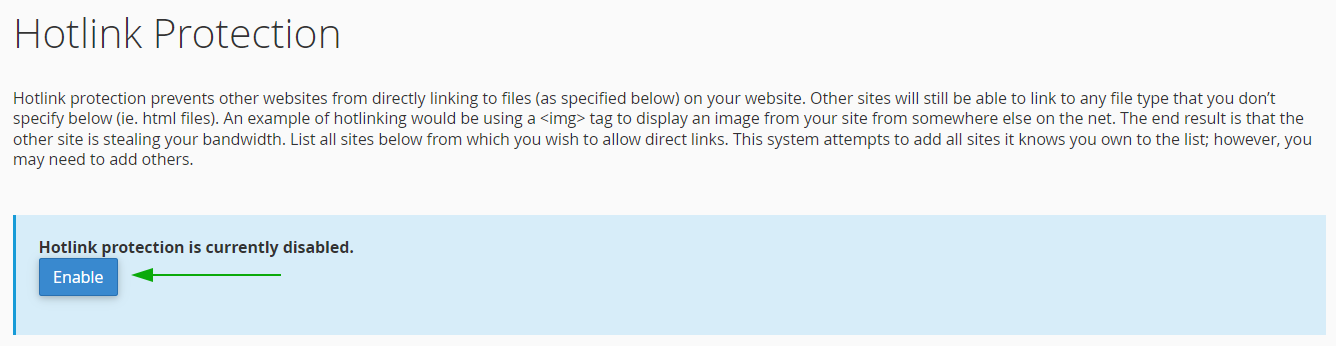
حظر مثل هذه الروابط المباشرة هو الحل. الخيار الأفضل هو استخدام cPanel >> وظيفة حماية الروابط المباشرة:


قد يكون تحسين قاعدة البيانات مفيدًا أيضًا لمدونة WordPress. حاليًا، يحتوي WordPress على 11 جدولًا أساسيًا. تحتوي معظم مواقع WordPress على المزيد من الجداول لأن المكونات الإضافية وبعض السمات تحفظ إعدادات إضافية وبيانات أخرى في قاعدة بيانات WordPress.
لتحسين قاعدة بيانات WordPress الخاصة بك، اتبع دليل تحسين قاعدة البيانات الخاص بنا . لن تسمح هذه الخطوات لاستعلامات قاعدة البيانات غير الضرورية بإبطاء موقع الويب الخاص بك. يمكنك أيضًا استخدام مكونات WordPress الإضافية المتخصصة مثل:
WP-Optimize
تحسين قاعدة البيانات بعد حذف المراجعات
WP-Sweep
WP-DB Manager يستخدم
WP-Sweep وظائف حذف WordPress المناسبة قدر الإمكان بدلاً من تشغيل استعلامات MySQL للحذف المباشر، بينما يستخدم مكون WP-Optimize استعلامات SQL للحذف المباشر والتي يمكن أن تترك وراءها بيانات يتيمة.
تسمح لك المكونات الإضافية بإضافة وظائف إلى وظائف موقع WordPress الخاص بك وتضمين مجموعة متنوعة من الخيارات المخصصة لك ولزوار موقعك. التأثير الجانبي هو أن بعض المكونات الإضافية قد تبطئ موقعك من خلال استهلاك موارد وحدة المعالجة المركزية والإدخال والإخراج المخصصة لموقعك. لتحسين موقعك بكفاءة
، تحتاج إلى التحقق من عدد الموارد التي تستخدمها المكونات الإضافية الخاصة بك. للتحقق من المكونات الإضافية الخاصة بك، يمكنك استخدام المكون الإضافي P3 (ملف تعريف أداء المكونات الإضافية) لـ WordPress. عند مسح موقعك باستخدام هذا المكون الإضافي، سترى رسمًا بيانيًا يوضح كيف يساهم كل مكون إضافي في وقت تحميل الموقع والوقت النسبي الذي يستغرقه كل مكون إضافي للتحميل. سيسمح لك بتحديد ما إذا كانت أي مكونات إضافية تجعل تحميل موقعك أبطأ بشكل كبير.
هناك مكون إضافي مفيد آخر لـ WordPress – Plugin Organizer . يسمح لك بتعطيل المكونات الإضافية بشكل انتقائي وإعادة ترتيب تحميل المكونات الإضافية الخاصة بك. يمكنه أيضًا تحسين أداء موقعك على الويب.
أخيرًا، بمجرد تنفيذ كل هذه التدابير، يمكنك التحقق من مستوى تحسين موقع WordPress الخاص بك باستخدام البرنامج الإضافي GTmetrix لـ WordPress والاستمتاع بالنتائج التي حصلت عليها!
هذا كل شيء!